地銀DXLab.を運営している、Webディレクターが地銀の最新トレンドを把握できるようにするために、各地銀などのトップページなどを目視で調査を行っています。
その独自調査の中で、良かったと思う地方銀行さまを、今回ピックアップをして、戦略・構造・表面の3段階に分けて、なぜその銀行のWEBサイトがいいのかを詳細分析。
他行にはあまり見られない特徴的な項目や優れた項目を抜粋して紹介します。
この記事はこんな方におすすめです。
- 地域金融機関において、デジタルを活用した業務に携わっている方
- 地域金融機関の、Webサイト等デジタルチャネルの担当者の方
- 地方銀行の、各商品担当者の方
今回取り上げる銀行
今回取り上げる銀行は、岩手銀行です。
銀行のサイトの中でも、カード型デザインをうまく使ったデザインで、印象的で記憶に残るサイトだったので今回シリーズの第2弾として選出しました。
岩手銀行は、岩手県盛岡市に本店を置く地方銀行です。岩手県最大の地方銀行で、「地域社会の発展に貢献する」「健全経営に徹する」を経営理念に掲げ、地方分散型社会への推進やCSVの実践など、地域社会の復興発展を目指しています。
岩手銀行公式サイト:https://www.iwatebank.co.jp/
戦略
岩手銀行の中期経営計画では、「地域の未来を共に創るCSVの実践」をテーマに、以下の4つを基本方針としています。
- 地域やお客さまの成長を実現するための質の高い付加価値の提供
- BPRの推進とリソース分配の最適化による業務効率性の向上
- 一人ひとりが知恵と行動により主体的に課題解決に取り組む組織風土の醸成
- 環境の変化に柔軟に対応できる市場運用・リスク管理・収益管理態勢の構築
参考:中期経営計画 いわぎんフロンティアプラン ~To the Next~
個人のお客様向けのページでは、キャラクターの「いわぷぅ」を使用したチャットボットを追従配置することで、気軽に問い合わせられるようになっています。『地域社会の発展に貢献する』と、経営理念にもありますが、貢献のため身近にある親しみやすい存在を目指していることが見て取れます。
また、岩手銀行ではビジネスマッチングや、地方創生、再生可能エネルギー普及など積極的にCSVの取り組みを行っており、中期経営計画のテーマである「地域の未来を共に創るCSVの実践」を実践して、Webサイトを利用し効果的に情報発信しています。
岩手銀行公式サイトいわぎんの取り組みページ:
https://www.iwatebank.co.jp/company/effort/index.html
岩手銀行公式サイトTOPページ:https://www.iwatebank.co.jp/
興味関心を引くコンテンツ
「おすすめのTopic」では、中期経営計画で掲げているDXビジョンの実現に向けたサービスを掲載しています。
その中の一つ、「はじめてのいわぎん」ページでは、非対面サービスに抵抗感がない10代20代にむけたサービスで、口座管理ができるアプリやインターネットバンキングの紹介に加え、お悩み相談室として若者のお金の悩みに回答したり、Web上で申込みから契約まで完結できるマイカーローンなどのサービスが紹介されています。
新型コロナウイルスの影響により、非対面へのニーズが急激に高まったこともあり、DXに向けた取り組みを強化しています。
その他にも、セミナーを開催するなど、金融教育に力をいれていることが伺えます。
岩手銀行公式サイトはじめてのいわぎん:https://www.iwatebank.co.jp/special/hajimete/
構造
ファーストビュー(ユーザーがWebページを表示したときに最初に目に入るエリア)では、TOPページスライダーが強調して配置されています。
地場・大手企業とスタートアップ企業とのマッチングサービスバナーが掲載されており、「innovation!常識の殻を破れ!」というキャッチフレーズからは、岩手銀行が地方から新たな風を吹かせたいという姿勢が見えます。
社会やビジネスの構造を、デジタル技術を活用してリデザイン(再設計)し、新たな価値を提供するサービスを展開していることから、中期経営計画の「環境の変化に柔軟に対応できる市場運用・リスク管理・収益管理態勢の構築」を体現しているといえます。
TOPページ

ファーストビュー(ユーザーがWebページを表示したときに最初に目に入るエリア)では、スライダーを強調して表示しています。
キャンペーンなどではなく、お客様への感謝の思いやビジョン、個人情報の取扱いなどの内容を掲載することで、ユーザーに安心感を与えるようなファーストビューになっています。
金融商品については、「目的から探す」「おすすめのTOPICS」と分類され、対象者を明確にされており、自分ごと化しやすい印象です。
岩手銀行公式サイトTOPページ:https://www.iwatebank.co.jp/
ナビゲーション

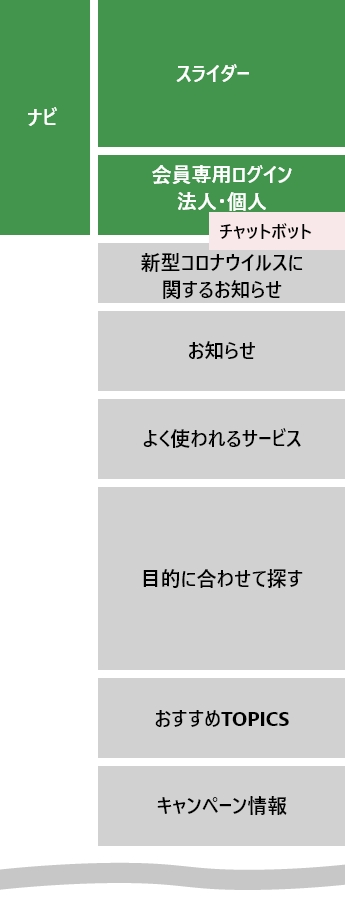
画面サイドに固定のグローバルメニューが配置されています。
上部に固定されるものと比較して、コンテンツのインパクトを出しやすいメリットがあり、ローテーションバナーに目が止まるようになっています。
また、よく利用されるサービスはナビ内にボタンとして配置し、ファーストビューで目立たせる見せ方をしておりユーザー視点の設計になっていると思います。
商品詳細ページ
個人のお客さま向けサービス「総合口座」ページでは、タイトルhタグや図表、画像、太字部分だけで、直感的に内容を理解できる構造になっています。
<タイトル>
『総合口座だと「受取る」「支払う」「ためる」「かりる」4つ機能が1冊の通帳に。』
岩手銀行公式サイト総合口座のご案内ページ:
https://www.iwatebank.co.jp/personal/saving/multiple.html
表面
デザイン
サイト全体で角丸の柔らかい印象に統一されています。
個人向けページでは「おすすめのサービス」「商品・サービス」へのリンクが写真、イラスト付きで掲載されており、金融商品においても抵抗感なく親しみやすい印象を受けます。
一方、法人向けページでは、イラストは多用せずアイコンや写真を使用し、ホームページ全体の親しみやすさを残しながら、スマートさや誠実さが感じられるようなページ別の工夫が見て取れます。
岩手銀行公式サイト個人向けページ:https://www.iwatebank.co.jp/
岩手銀行公式サイト法人向けページ:https://www.iwatebank.co.jp/business/
興味関心を引くコンテンツでも取り上げましたが、ページ全体としては若い年齢層や金融商品に抵抗のあるユーザーも、岩手銀行に親しみをもてるようなビジュアルになっていると思います。
TOPページの上部に背景を固定するような他行ではあまり見られないビジュアルもまた、岩手銀行の新しい技術を取り入れ前進していく前向きな姿勢が感じられた部分です。
コンバージョン
岩手銀行のコンバージョンボタン(ユーザーに対して、問い合わせや商品購入など具体的な行動を促すためのボタン)、エリアにはフラットなデザインの中にグラデーションが使用されています。
コンテンツの見せ方に強弱が付けられ、ホバー時には滑らかにグラデーションが動き心地よいデザインになっています。
まとめ
岩手銀行のWebサイトは、情報設計、デザインなどからユーザーにより身近に感じてもらい寄り添っていきたいという思いが感じられました。
また、若いユーザーでも抵抗感なくページを回遊できる、シンプルでわかりやすいサイトになっており、Webサイトから思いが伝わるような、ブランドイメージをビジュアルに落とし込めているサイトだと思いました。
顧客に良質なサービスを提供し、価値を感じて長く利用し続けてもらうための重要な手段としてWebサイトを活用できれば、継続利用率や顧客単価が向上し、ビジネス成果につながることでしょう。
今回の話を機に、ぜひ今後、他行サイトを見るときは、表面的な善し悪しだけでなく、背景にある戦略を意識しながら、その手段としてWebサイトがどのような役割を担っているか、という観点でWebサイトを見ていただければ幸いです。