みなさん、こんにちは。メンバーズルーツの三角です。
普段はWebサイトの構築、改善、分析を担当するWebディレクターとして地方・中堅企業様のビジネス成果向上をご支援しています。
直近では、ルーツで最近開催した銀行Webサイト10社調査セミナーの調査にも一部携わっておりましたが、そのセミナー参加者の方から、各社Webサイトの構成や設計意図に関する解説が良かった、との評価をいただいておりました。
そこで今回は、最近リニューアルされた三井住友銀行様のWebサイトを題材に、デジタルマーケティング支援の専門家としての視点で、Webサイトの設計に込められた企業の意図を汲み取っていきたいと思います。 三井住友銀行様のWebサイトは、リニューアルによりさらにユーザーにとって使いやすい設計がなされていますので、ぜひ本記事の解説と照らし合わせてご覧ください。
また、本記事はTOPページの一部を解説した内容となりますが、カテゴリTOPページや商品詳細ページなど、他のページでも共通して取り入れられる視点がありますので、個々のページ改善や新規ページ作成の際にご参考にしていただければ幸いです。
ヘッダーメニューの設計解説

個人・法人ボタン
多くの銀行Webサイトでは「個人、法人、IR情報、ニュースリリース」などの情報を横並びでヘッダーメニュー上部に配置していますが、 情報の優先度別に、主要顧客の「個人、法人」とその他の「IR情報、ニュースリリース」を切り分けて配置することで、主要顧客向けの導線を目立たせることができています。
口座開設ボタン
新規向けの口座開設ボタンはヘッダーメニュー内で唯一、文字・背景色を反転させたボタンが採用されています。これにより新規顧客向けの口座開設ボタンと既存顧客向けのログインボタンを並列させた状態で、トーン&マナーは維持しつつも、新規顧客獲得に最適化された設計・デザインが施されています。
ナビゲーションの設計解説

ナビゲーション
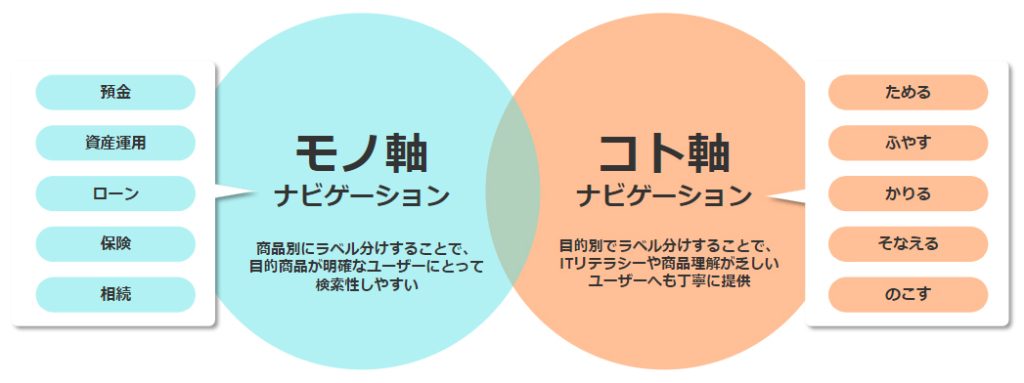
「ためる・ふやす・かりる」というように目的別にラベル分けするコト軸ではなく、「商品・サービス」として包括し商品別にラベル分けするモノ軸のナビゲーションが採用されています。
それぞれの軸に優劣はないですが、モノ軸のナビゲーションではより直接的な表現で商品をラベル分けするため、目的商品が明確なユーザーにとって検索性の高いナビゲーションであると言えます。
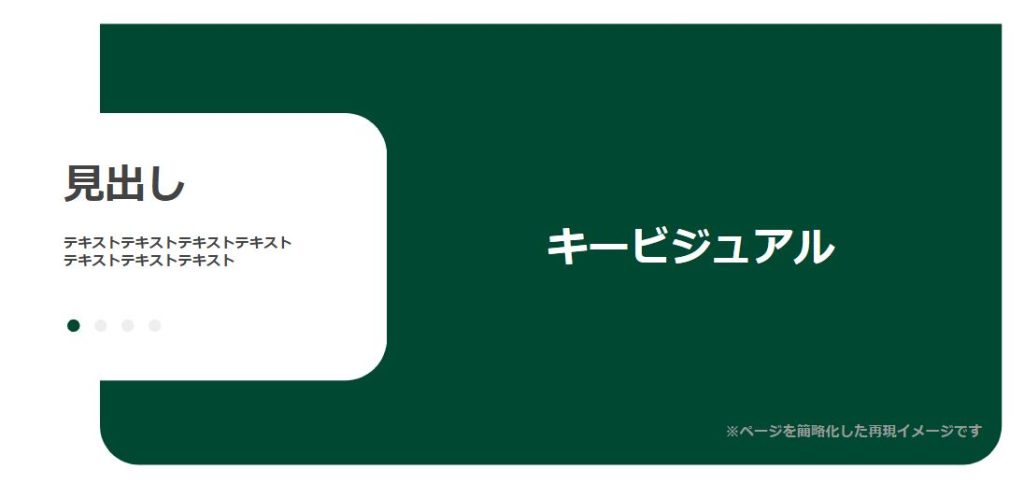
キービジュアルの設計解説

キービジュアルエリア
キービジュアルのエリア内にはログインエリアなどのコンテンツを配置せず、ファーストビュー内でヘッダーとキービジュアルのみが簡潔に表示されるように情報量が制御されています。これにより、ユーザーがページ訪問時に認知する情報が必要最低限に絞られ、ストレスなく目的達成できるように構成されています。
カルーセル(スライダー)
時限性のあるキャンペーン情報などは掲載せず、ブランドイメージをユーザーに定着させるべく、
・ブランド訴求
・新規向け誘導
・アプリ誘導
・注力商品誘導
の最低限のキービジュアルに絞って掲載されています。
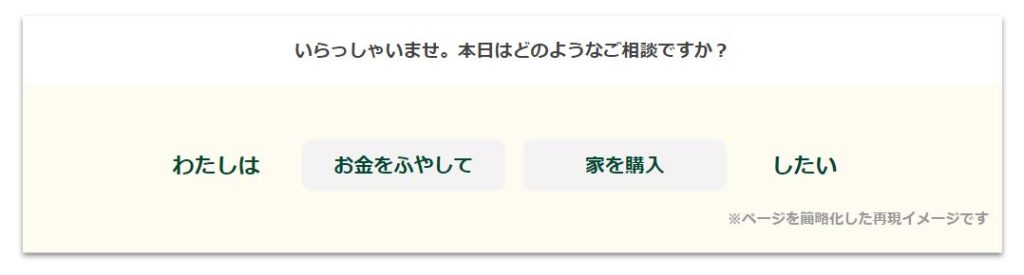
おすすめ情報の設計解説

おすすめ情報
銀行リアル店舗を連想させるような接客フレーズを掲出させることで、単に商品サービスを検索するための無機質な絞り込み機能ではなく、来店顧客の悩みを引き出して最適な商品サービスを紹介する店舗窓口のような存在として役割を果たしています。
まとめ
普段なんとなく利用しているWebサイトでも、利用するユーザー側の視点や、設計した企業側の視点で細かく観察することで、それぞれの構成要素がどんな理由でその場所に配置されているのか、なぜ他のWebサイトと違って使いやすく感じるのかを考察することができます。
今回解説している項目は三井住友銀行様のTOPページの中でもほんのごく一部ですが、ぜひWebサイトの構成や設計を考える際にご参考いただけますと幸いです。
「もっとWebサイトの解説を読みたい!」と思っていただけた方は、弊社が銀行10社を比較調査した内容をホワイトペーパーとして無料公開していますので、こちらも併せてご覧ください。