こんにちは、メンバーズルーツの広報担当です。
今回は前回の記事「地銀DXの内製を実現させる「アジャイル」思考と「スクラム開発」」でご紹介したアジャイル(および、アジャイル開発を推進するためフレームワークである「スクラム」)を、私たちのチームで取り入れている例をご紹介します。
私たちもまだまだ完璧にアジャイル型でできているとは言えませんが、一例としてご参考になれば幸いです。
アジャイル型開発を取り入れている目的
まず、アジャイル型開発を取り入れている背景についてです。
ウォーターフォール型の場合、一度サイトをリニューアルして、数年後に再度リニューアルするまで、あまり手が加えられず最低限の更新のみという形になることもあります。しかし、リニューアルした時点のサイトがユーザーが使いやすく、情報を伝えやすいベストな状態であるとは限りません。最低限必要なポイントから少しずつ改善を繰り返していくことによって、リニューアルとリニューアルの間の機会損失を防ぐことができます。
近隣の金融機関においても、DXを推進していくためにスクラム開発を採用していたり、
地銀を取り巻く外部環境が大きく変化していく中で、その変化に対応するべく柔軟に進める必要性を感じていました。
DXの定義とは、データとデジタル技術を活用して、顧客や社会のニーズを基に、製品やサービス、ビジネスモデルを変革するとともに、業務そのものや、組織、プロセス、企業文化・風土を変革し、競争上の優位性を確立することです。そのために、まずはエンドユーザーとの重要接点であるWeb/アプリをひとつの「プロダクト」と見立て、社内外含めたチームの固定化(仮想アジャイルチーム構築)と自己組織型への変革(データ駆動の高速PDCA)のためにアジャイル型開発を取り入れました。
チーム体制
私たちのチームは以下のような役割のメンバーで構成されています。
・行員さま:Webご担当者さま6名(うち、3名はルーツ社員とともに、サイト改善のためのディレクション、デザイン、コーディング、分析などを一部ご担当)
・ルーツ社員:プロデューサー1名、UI/UX改善チームとして、ディレクター1名、エンジニア1名、デザイナー1名、分析チームとして2名(このうち、デザイナー1名が銀行内に常駐勤務、そのほかのメンバーはリモートで業務しています)
スクラムにおけるプロダクトオーナーは、行員さまの中の1名がその役割を担い、施策の実行可否などを決定しています。スクラムマスターは前述のとおり私が担当しています。
全体の進め方
では、ここからは実際にどのように進めているのか、利用ツールや実施しているスクラムイベントをご紹介します。
①利用ツール
・Backlog
双方の素早いやり取りのためには、Backlogのようなプロジェクト管理ツールの活用は必須と言えるでしょう。
各施策ごとに課題(掲示板のスレッドのようなもの)を立て、その施策に関することはそのスレッド内でやり取りを行います。メールなどよりも圧倒的に一覧性が高く、チャットよりも流れづらくなります。
・カンバン
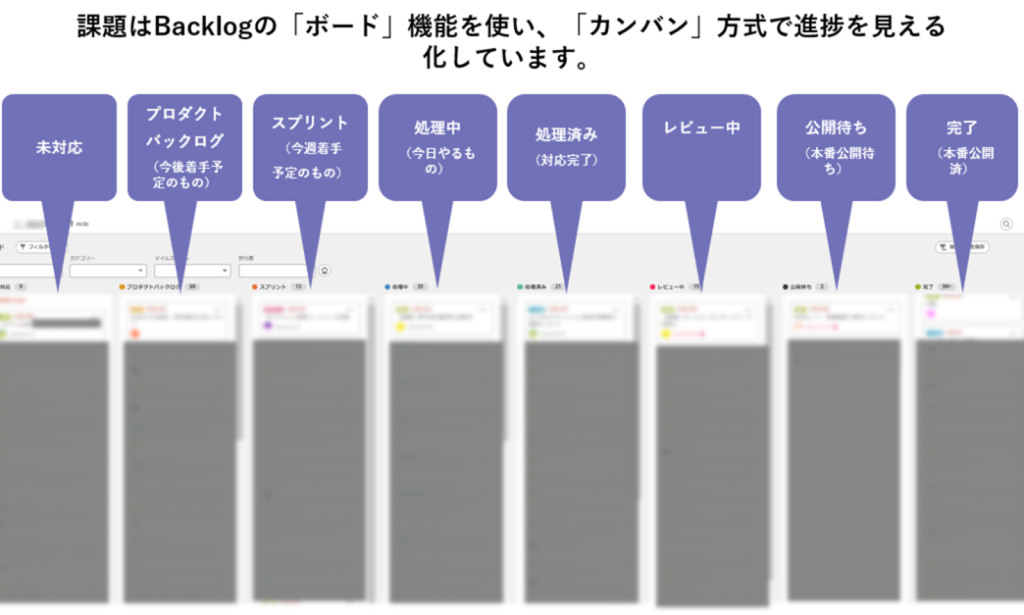
私たちのチームでは、バックログで施策課題を一覧化し、ステータスごとに並び変える機能を活用しています。各ステータスごとに縦にレーンが作られる機能で、このレーンの間を課題を移動させることで現在の進捗を表現しています。ステータスは以下で設定しています。最初からこの区分けを決めることができたわけではなく、取り組みの中で試行錯誤しながら、このステータスでの管理にたどり着きました。

▼ステータス一覧
・未対応
・プロダクトバックログ(今後着手するもの)
・スプリント(今週着手するもの)
・処理中(今日やるもの)
・処理済み(対応完了)
・レビュー中(行内確認中)
・公開待ち(テストアップ完了)
・完了(本番公開完了)
私たちの使用例を上げると、「【施策】Aページ改修」を親課題、それに紐づく子課題として「【デザイン】Aページ改修」「【開発】Aページ改修」という課題を立て、それぞれにデザイナー、エンジニアを担当者として紐づけます。
それを担当者ごとにカンバン上でソートすると、メンバーごとのタスクリストができあがる、という形です。
・施策一覧
バックログでの管理も可能ですが、私たちはより一覧性が高い施策一覧も必要だったため、現在進行中の施策の一覧をGoogleスプレッドシートで作成し、そこでスケジュールや各々のタスク量の可視化を行っています。
スクラム開発では「マルチタスクは生産性を下げる」と言われており、私自身も非常に納得し共感するのですが、現実的には単一タスクだけをみんなで進めればよいというわけにはいかないチームが大半かと思います。全員が同じ職種ではないため、同時に同じ課題、作業に取り組めるわけではないからです。そこでやはり必要になるのが、各人がどれだけのタスクを抱えていて、今週どれだけできそうなのかの見積もりを立て、タスク量を調整することです。そのために施策一覧上で、見積もり時間を入れて溢れた分については調整し、プロダクトオーナーに優先順位を相談しています。
②スクラムイベント
1、デイリー
行員さま含め上記で紹介したメンバー全員で毎日朝会(デイリースクラム)を行います。まず最初に2名ランダムで選出し、選ばれた人が最近ハマっていることや休日の話など仕事以外の話をする「一言コメントタイム」を設けています。クライアントとベンダーという立場の違いがありながらも、業務外の雑談を通じて打ち解けることができています。その後バックログの「カンバン」を全員で見ながら、各自のその日のタスクや、タスクを進めるにあたっての確認、相談などを行います。
実施時間としては30分程度です。毎日行うには少し長いように感じるかもしれませんが、その分施策の進捗スピードが上がる、コミュニケーションコストが下がるなどの効果を実感しています。
2、ウィークリー
毎週木曜日:朝会と同じメンバーが参加するUI/UX定例を実施。プロダクトバックログ(スプリント期間分を抜き出したタスクリスト)に新しい課題の起票をし、起票したものに対して優先順位や実行可否を判断したり、全体のUX戦略についてディスカッションしたりする場として活用しています。
毎週金曜日:朝会のメンバーに加え、クライアントのデジタル部門の上席の方や、商品企画部門の方、アプリチームの方などを交え、進行中施策の共有や報告、お互いの情報交換の場としています。
当初はデジタル部門の方のみご参加いただいていましたが、他部門の方も入っていただくことにより、早い段階での施策の共有や優先順位の相談がよりスムーズになりました。
毎週月曜日:上記の前の週の定例会議を受けて、ルーツのメンバーでタスクの優先順位の変更や見積もりを行います。
また別途、議題があれば運用方法そのものについて相談する定例会議も行い、進め方自体の改善も行っています。
3、マンスリー
こちらはまだはっきりと形にすることはできてはいませんが、毎月改善対象とする商品や領域を定めて改善施策実施→ご報告、という流れでできると理想的と考えています。銀行は商品やサービスが非常に多岐にわたっているため、目標にビハインドしているものから最低限の改善を行い、次の商品に移り、また一周したらさらに改善する、というサイクルで行えると、最終的に全体が底上げできます。
毎月の最後には、朝会のメンバーで進め方そのものの振り返りをKPTの形で行います。日頃の業務で感じている改善点をお互いに洗い出すことで共通認識を持つことができ、よりよい進め方を模索することができます。
施策の進め方
施策一つひとつは、以下のような流れで進めます。
こうしたステップで進めるのはウォーターフォール型ではありますが、設計段階で細かな部分まで決めず、デザインや実装する中でクライアントさまにレビューいただきながら進めています。その分手戻りも多くはなりますが、作りながら最適な形にしていくことができるのがメリットです。デメリットとしては、ステップごとに都度レビューいただいているので、大きな改修になればなるほど確認に時間がかかりやすい点があげられます。
①課題提起
毎週木曜日に課題を起票すると先述しましたが、行員さま側から依頼を受ける場合もあります。例えば、新しい商品の追加に伴って、カテゴリのTOPページも改善したい、などの依頼です。これらも課題の一つとしてプロダクトバックログに追加し進めていきます。
②分析
起票や依頼があった課題の、改善したほうがよいと考えている箇所に対して分析を行い、改善インパクトを測ったり、施策が明確化されてない場合は改善施策をリストアップします。
③施策の実施可否の判断
プロダクトオーナーと実施するか否かを相談し、優先順位等を決めていきます。(依頼の場合はこのステップはありません)
④詳細な設計
具体的にどのような改善を行うか、ディレクターが形を設計していきます。設計書を作った段階でプロダクトオーナーに確認します。その後デザイナーがラフなデザインを作った段階で、デジタル部門だけでなく該当商品の担当者にも確認してもらうと、実装後もスムーズに進みやすいです。
⑤デザイン/実装
デザインや実装を行っていきます。
⑥効果検証
効果検証は私たちのUI/UXチームとは別の分析チームが担当しています。UI/UXチームから改善の狙いや検証してほしいポイントなどを伝え、報告資料を作成してもらいます。それを元に定例会議で報告や次回の改善に向けた示唆出しなどを行います。
まとめ
上記のようなサイクルで、ボタンの変更や一部の訴求変更など軽微な修正なら最低2週間程度、1ページの改修など分析も含めて中規模以上のものであれば最低3週間程度で課題特定から施策実施まで行うことができます。
このようにサイクルが高速で回せるのは、現状の数値進捗を定点観測したり、深掘りするための分析基盤がちゃんと備わっているからです。私たちが改善しているサイトでは、GoogleAnalyticsのダッシュボードを全員が見られるようになっています。分析環境が整っていなければ、今の状況もわからず、改善の示唆を出すこともできません。
次の記事では高速PDCA推進に欠かせない、分析基盤の構築についてご紹介します。