こんにちは、メンバーズルーツでエンジニアをしている渡邊です。
メンバーズルーツでは全国の地銀を対象に、サイトの表示速度や使い勝手、SEO対策状況などを独自に調査・分析を行っています。
今回は、これらの調査・分析でわかった、表示速度が遅いサイトの特徴や、具体的な改善方法をまとめてみましたので、参考にしていただければと思います。

銀行Webサイトの比較調査から見えてきた速度改善課題の共通パターン
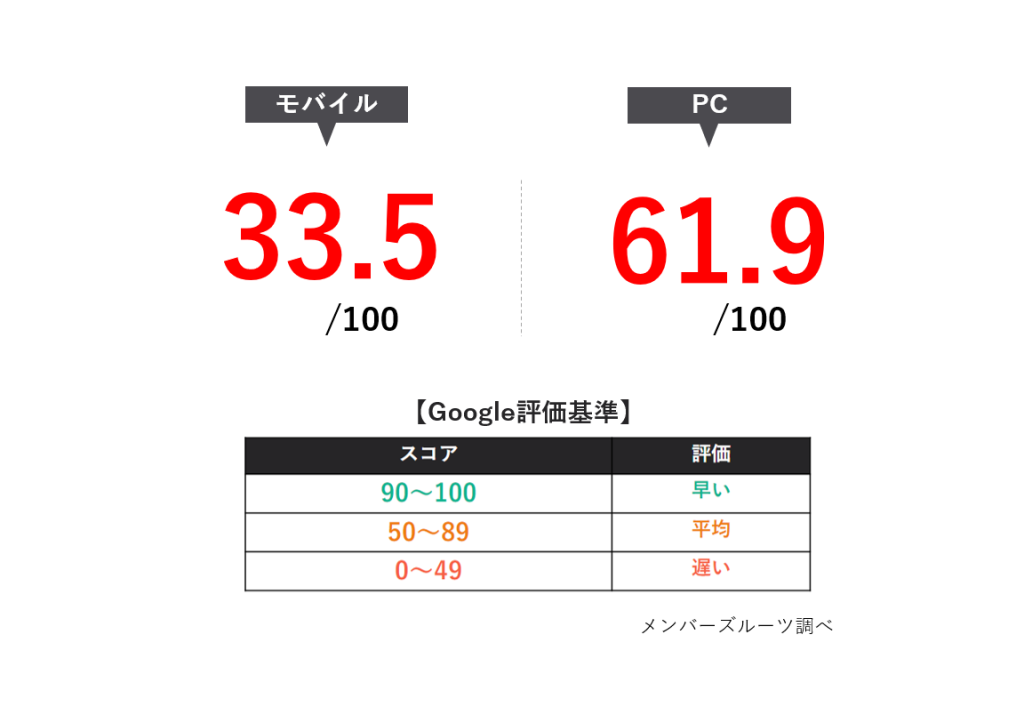
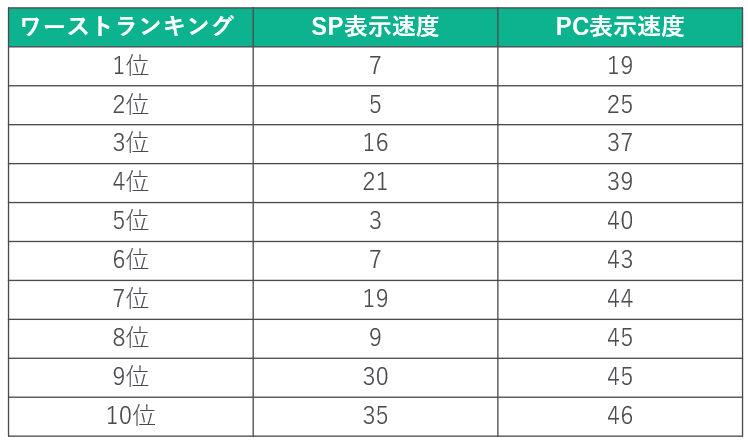
昨年12月に弊社で地銀64行を対象にしたDX推進状況を調査をした結果、サイト表示速度は、地銀64行平均ではモバイルは33.5点、PCは61.9点となっており、評価基準を比較すると、全銀行で「速いという評価はなし」という結果が出ました。 地銀TOPページの速度ランキングのワースト10にはスマホのスコアが一桁台のものもありました。

表示速度が遅い原因としては、技術的要因に加えて、要件にそもそも含めていなかったため対応しなかったなど、人的要因も背景にはあるものと考えられます。
サイトの表示速度が遅いとどのような影響があるかというと、GoogleやWebサイト分析ツールKissmetricsが行った調査※では、
・完全に表示されるまでに3秒以上かかると、53%のユーザは直帰する
・1秒伸びるごとに、CVR(コンバージョン率)が7%下がる
・サイトのアクセス数が減少し、離脱率も上昇する
のようにサイトが遅いほど、顧客満足度が低下するという結果が出ています。
※出典:Find out how you stack up to new industry benchmarks for mobile page speed|think with google
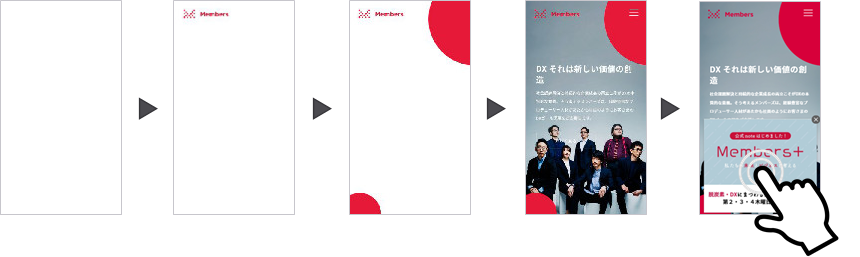
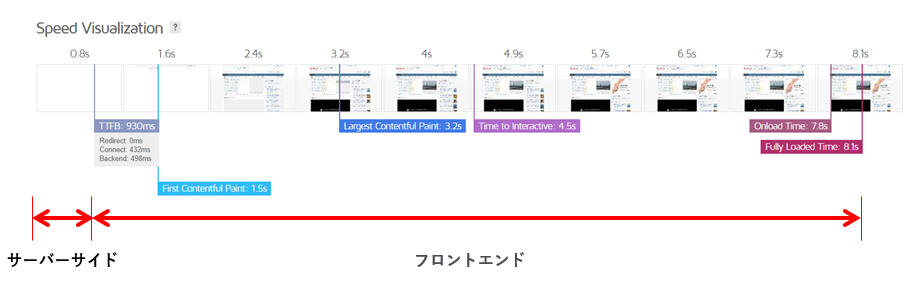
ここで、そもそも「サイトの表示速度」とは何かを確認してみましょう。 Googleが定義するサイトの表示速度とは、ブラウザでサイトにアクセスしてからファーストビューが表示され、操作可能になるまでの速度を指しています。ページ全体が表示される時間ではないという点がポイントです。

サイトの表示速度は、サーバーサイド側の速度と、フロントエンド側の速度の合計値となります。より時間がかかっているのはフロントエンドであるといえます。

地銀64行を調査して分かったことは、サイトの構造は同様でも、表示速度は異なるということです。表示速度は最終的な見た目では判断できないため、ソースコード解析などの原因調査が必要となります。

速度改善が必要な理由はSEOへの影響
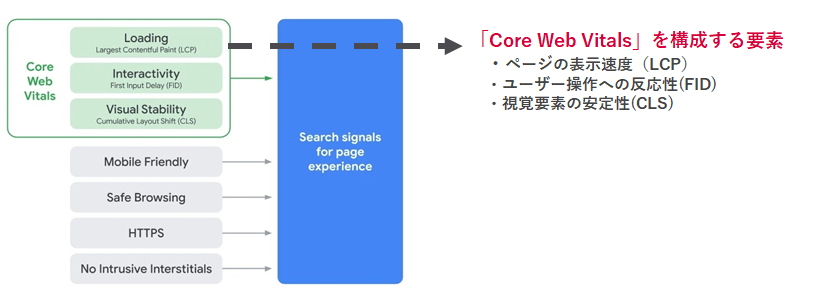
Googleが定めた「サイトの健全性」を示す重要指標である、Core Web Vitals(コアウェブバイタル)がSEOランキング要因になることがGoogleよりアナウンスされました(通称「ページ エクスペリエンス アップデート」)。 ページエクスペリエンスアップデートは2021年6月中旬より段階的に導入され、2021年9月3日に導入が完了したことが報告されています(※)。
※https://twitter.com/googlesearchc/status/1433503909742534658?s=20

https://developers.google.com/search/blog/2020/05/evaluating-page-experience
https://developers.google.com/search/blog/2021/04/more-details-page-experience
PageSpeed Insights(ページスピードインサイト)で確認できるサイト表示速度の見方
Googleが提供するPageSpeed Insightsでは、Core Web Vitalsを含めたサイトの表示速度の計測を確認することができます。
PageSpeed Insightsで確認できるスコアは大きく分けて2つあります。
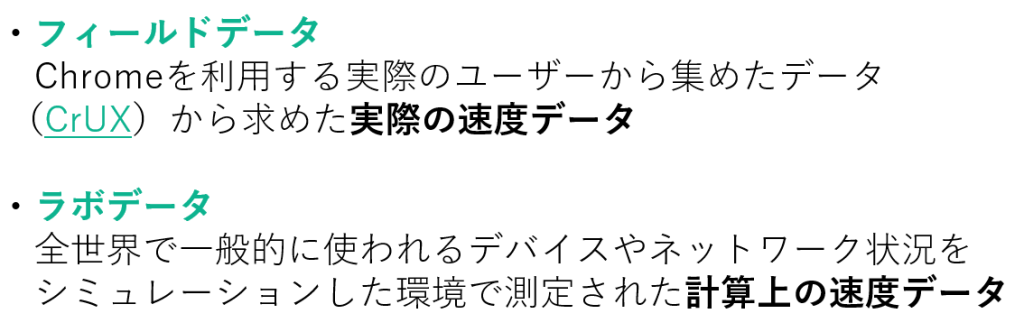
1つめはフィールドデータとよばれるもので、これは Chromeを利用する実際のユーザーから集めたデータ(CrUX:Chrome User Experience Report)から求めた実際の速度データに基づいていた数値です。
補足:実際のユーザーのデータなので、ある程度のアクセス数がないと表示されないことがあります。
2つめはラボデータとよばれるもので、世界中で平均的に使われるデバイスやネットワーク状況をシミュレーションした環境で測定された計算上の速度データに基づいた数値となります。
モバイルのスコアがPCよりも低くなる傾向にあるのは、モバイルは、遅いネットワークとCPU環境をシミュレートしているためです(つまり、環境が悪い状況でも、速く表示を完了する必要があると、Googleは言っています)。

フィールドデータは、4つの指標に分かれています。ラボデータは、フィールドデータの4つに、さらに2つ指標を足した、計6つの指標に分かれています。
PageSpeed Insightsの一番上に表示されているスコアは、ラボデータの総合点となります(ラボデータのほうがパフォーマンスを把握しやすいのでラボデータの総合点を一番上に出していると思われる)。
ラボデータはフィールドデータよりも多くの指標を確認できるため、パフォーマンスの特性を把握するためには、ラボデータを見ると良いでしょう。

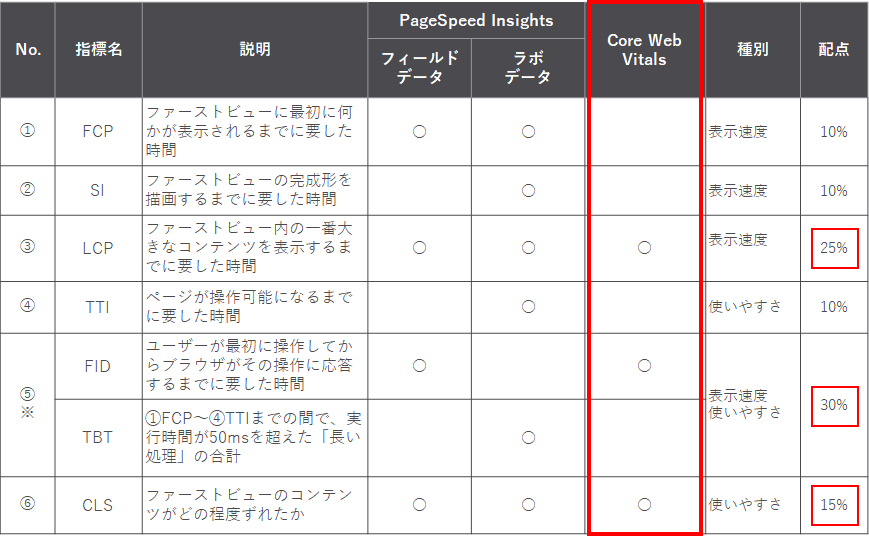
PageSpeed InsightsとCore Web Vitalsの指標の対応
この表は、PageSpeed Insightsの指標と、Core Web Vitalsの指標の対応がどの様になっているかをまとめたものです。これをみると、Core Web Vitalsの項目はパフォーマンススコアの70%を締めることが分かります。
参考:https://web.dev/performance-scoring/

※FIDとTBTは別の指標ですが、TBTの改善はFIDの改善につながるため同一とみなせる旨の説明が公式にもあります(https://web.dev/vitals/#lab-tools-to-measure-core-web-vitals)。
地銀64銀行中パフォーマンスが悪いサイトの特徴と速度改善のポイント

トップページのファーストビューを見る限り、地銀64銀行中パフォーマンスが良いサイト上位と下位の見た目上の違いはありませんでした。
パフォーマンスが悪いサイトの特徴としては
①サイト全体の容量が多い(5MB以上)
②Core Web Vitalsの値が特に悪い
という点が上げられます。
これらの速度改善ポイントとしては、①に対しては、1ページの容量の約半分※が画像であるという点から、画像の最適化が最も効果があります。②は、ユーザーがストレスなく操作できるかが重要であるため、ファーストビューでは最も見てもらいたいものを優先的に表示すると良いでしょう。 つまり、ファーストビューを速く表示するために、いかに最低限のリソースを読み込んで、最も見てもらいたいものを速く表示し、ユーザーがストレスなく操作できるかが重要であると言えます。必要な時に必要な情報へ適切に誘導することはユーザーエクスペリエンス向上につながります。
※ https://httparchive.org/reports/page-weight#bytesImg
地銀でよくあるBADパターン例 - 共通ファイルの肥大化
状況として、部分的リニューアルの積み重ねによって整理されないコードが増え続けているという例がよくみられます。
これにより、共通CSSやJSが肥大化し、ラボデータの指標の6つのうちの5つに影響してしまいます。
解決方法としては、ファーストビューで使われるものと、ファーストビュー以外で使われるものを整理し、前者を優先的に読みこみ、後者を非同期で読み込むようにするという方法があります。
補足: これは、クリティカルCSSという手法で、パフォーマンス向上によく用いられる手法です。
地銀でよくあるBADパターン例 - スライドの訴求情報が多すぎる
トップのスライダーはUI的にはアンチパターンといわれていますが、実際は銀行系以外でもよく使われています。 スライドの枚数が増えるとそれだけ画像のダウンロードが発生しますのでパフォーマンス低下につながります。
使用するスライダーが、画像の遅延読み込み(Lazy Load)に対応している場合、その機能を活用しましょう。 対応していない場合はChromeのLazy Load機能を利用したり、スライドの枚数を調整しましょう。
地銀でよくあるBADパターン例 - 多すぎるサードパーティ機能
計測タグやチャットボット、サジェストMAなどのサードパーティ機能がパフォーマンスに影響を及ぼしている例をよく見ます。
一見、計測タグは表示されないので、影響されない様に見えますが、長いJavaScript処理がが動作することによって、ユーザー操作を受け付けるまでの時間が長引くことでUXに影響してしまいます。
定期的に計測タグの棚卸しをし、本当に必要があるものだけに厳選して設置するとよいでしょう。チャットボットも、ファーストビューに必要がない場合は、ある程度スクロールしてからよみこませるなどの対処も効果があります。
まとめ
今回、銀行Webサイトのスピード改善による SEO対策手法をご紹介しました。
Googleが定めるWebサイトの健全性を表す指標であるCore Web Vitalsは、PageSpeed Insightsの指標の7割を締めており、 ページスピード改善がSEO改善につながることを理解いただけたと思います。
Webサイトを運用していくと、サイトのスピードが遅くなっていってしまうものです。 サイトの表示スピードを定期的に測定し、一定のスピードを担保するためにも改善し続けることが重要です。
執筆 = 渡邊賢二