地方銀行の行員さまは、競合他社調査として、各金融機関のWebサイトを見ることが多いのではないかと思います。
しかし、目的や指標なくWebサイトを評価すると、デザインなどの表面的な部分しかわからない、といったことになる可能性が高いです。
デザインだけではなく、戦略的目線で、銀行のWebサイトを見る機会にしてほしい...!
そういった思いで、このシリーズを書いています。
この記事はこんな方におすすめです。
・地域金融機関において、デジタルを活用した業務に携わっている方
・地域金融機関の、Webサイト等デジタルチャネルの担当者の方
・地方銀行の、各商品担当者の方
調査方法
この記事を作成するにあたっては、プロのWebディレクターが、Webサイトを戦略・構造・表面の3段階的に分けて、調査しています。
その中で、他行にはあまり見られない特徴的な項目や優れた項目を抜粋して幾つか紹介しています。
今回取り上げる銀行
今回取り上げる銀行は百十四銀行です。
百十四銀行は、香川県高松市に本店を置く香川県内最大の地方銀行です。
「お客さま・地域社会との共存共栄」を経営理念に掲げ、販路拡大やDX推進、海外ビジネス支援など、地元企業のステージや経営課題に合わせてソリューションを提供しています。
百十四銀行公式サイト: https://www.114bank.co.jp/
今回執筆を担当した私自身が香川県出身で、百十四銀行の口座を有していることから、今回当シリーズの第1弾として選出しました。
戦略
百十四銀行の中期経営計画として「総合コンサルティング・グループへの転換」、「市場価値の高い人材の育成」、「未来につなげる構造改革」の3つの重点戦略を策定しています。
参考:頭取メッセージ | 百十四銀行
「法人のお客さま」のTOPページでは、『お客さまのニーズに合わせたトータルサポート』と題し、単に法人向けサービス一覧として列挙するのでなく、「取引先を探したい」「従業員の福利厚生を充実させたい」などユーザーのニーズ毎に分類しています。
同様に、ローンや保険などの金融商品についても、「心配事から探す」「目的から探す」といったように、ユーザーのニーズを軸として分類されています。
これらにより、自社の課題解決に悩んでいるユーザーに対して最適なソリューションをWebサイト上で案内しており、中期経営計画のひとつ「総合コンサルティング・グループへの転換」を体現しているといえるでしょう。
コンテンツの設計次第で、Webサイトでも中期経営計画で掲げているような戦略に基づいた訴求ができることが見て取れます。
構造
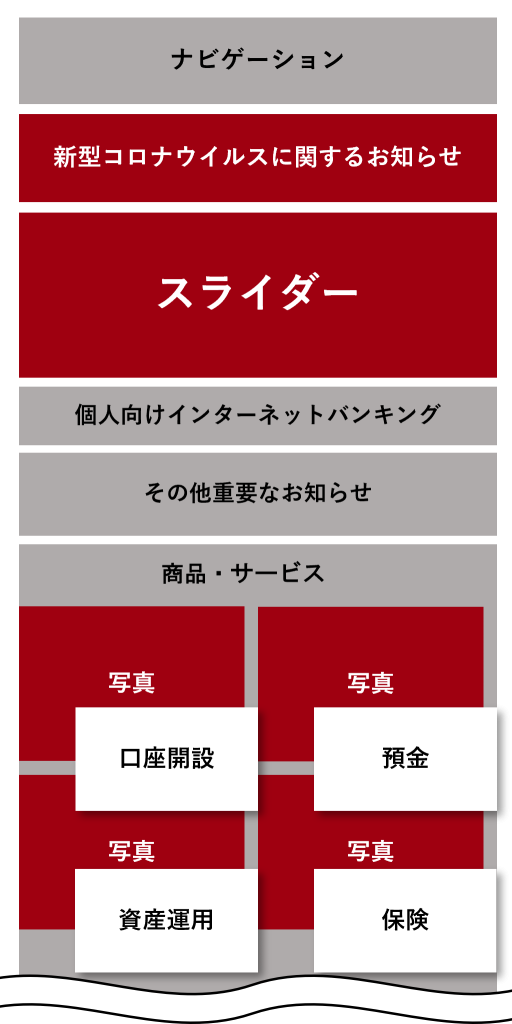
TOPページ

ファーストビュー(ユーザーがWebページを表示したときに最初に目に入るエリア)では、新型コロナウイルスに関する重要なお知らせを強調して掲載されています。
ユーザーに安心して銀行を継続利用してもらいたい、という顧客に対する企業の姿勢が感じ取れる部分です。
TOPページスライダー1枚目の「日々、コンサル。」というキャッチフレーズからは、百十四銀行が「総合コンサルティング・グループ」になることを目標に、顧客ひとひとりに寄り添い、パーソナライズされたサービスを提供したいという思いが伝わってきます。
さらに下へスクロールすると、商品・サービスへのリンクが写真付きで掲載されています。
リンクを大きな写真付きで掲載することで、ユーザーは直感的に目的の情報が掲載されているページに遷移することができます。
ナビゲーション

オンラインバンキングのページへと遷移するボタンが「ログイン」ではなく「サービスを利用する」になっていたり、「商品・サービス」配下のメニューで最初に「口座開設」を掲載している点から、既存顧客の継続利用よりも新規顧客の獲得に注力した設計になっていることがわかります。
大カテゴリにデジタルサービスやライフステージがあるのは、銀行サイトとしては珍しく興味深い点です。
表面
デザインの特徴
サイト全体でワントーンに統一されています。
白基調で見出し等や背景色もモノトーンなのでスポット的に差し色を適用する余地があります。
これにより、キャンペーンなどスポット的に新しいビジュアルを取り入れたいときに、デザインが雑多になりにくく、情報の優先度を制御しやすいデザイン構成となっています。
このように金融機関のWebサイトにおいては、運用面を考慮して、汎用性が高いデザインにすることが重要です。
また、Webサイト内の多くの箇所でアコーディオンパネルを使っています。
該当ページ例). 独身、共働き世代 | 百十四銀行
これにより、ページが冗長になるのを防ぎ、詳細情報が必要な人にだけ見せることで、ページ全体で重要な箇所が浮き彫りになり、注目されやすくなります。

コンバージョンボタン

百十四銀行のコンバージョンボタン(ユーザーに対して、問い合わせや商品購入など具体的な行動を促すためのボタン)の多くは、画面下部に固定表示されています。
該当ページ例). 百十四スピード住宅ローン「グッドチョイス」
画面下部に固定表示することによって、ユーザーはいつでも簡単に、行動(相談や申し込み)を起こすることができます。
一方で大きく配置しすぎてコンテンツを隠さないように注意する必要があります。
また、固定表示にするのであれば、画面上部よりも下部の方が、スマホで閲覧したときにボタンに指が届きやすいというメリットもあります。
まとめ
「TOPページ」の項で紹介した写真付きのリンクや、「デザインの特徴」の項で紹介したアコーディオンパネルなどからわかるように、百十四銀行のWebサイトは、課題を抱えているユーザーに、いかにスムーズに解決策を提示できるか、いかにスムーズに目的の情報を提供できるかということを非常に重要視して構成されているような印象を受けました。
そこには、「コンサルティンググループへの転換」という重点戦略が根底にあり、それをWebサイトの構造から表面にまで反映することで体現しているのだと思います。
昨今は、Webサイトの情報が顧客の消費・購買行動に大きな影響力を持つようになりました。
そこで顧客とどんな接し方をするかで、顧客にとってのWebサイトでの体験価値が向上するだけでなく、銀行に対する満足度向上にも繋がります。
顧客に良質なサービスを提供し、価値を感じて長く利用し続けてもらうための重要な手段としてWebサイトを活用できれば、継続利用率や顧客単価が向上し、ビジネス成果につながることでしょう。
今回の話を機に、ぜひ今後、他行サイトを見るときは、表面的な善し悪しだけでなく、背景にある戦略を意識しながら、その手段としてwebサイトがどのような役割を担っているか、という観点でWebサイトを見ていただければ幸いです。
そうすれば、地域や顧客が違えど、参考にできる点はたくさん出てくるかと思います。
他社地方銀行について、もっと知りたい方へ
地銀DX Lab.は、地方銀行62行(+メガバンク3行)のWebサイト及びアプリの特徴を独自に調査し、ホワイトペーパーとして提供しています。
各項目、数値化して表しているため、銀行同士の比較がしやすく、国内地方銀行のDX推進状況が客観的にわかる資料となっています。
下記ボタンから資料ダウンロードできます。

第一地銀・メガバンクDX推進状況レポート
2022年7月実施