みなさん、こんにちは。メンバーズルーツの森です。
普段はWebサイトの構築、改善、分析を担当するWebディレクターとしてお客様のビジネス成果向上をご支援しています。
近年、多くの金融機関がDXの取り組みを加速させていることかと思います。そんな中、今まで以上にお客様との接点となるWebサイトをどのように活用して、ビジネス成果につなげていくかという部分が重要になってきます。
4月にルーツで開催した「メガ・地銀・ネット銀行10社調査で分かった銀行Webサイトのベストプラクティスと改善手法」セミナーでは、ありがたいことに参加者の方から各社Webサイトの構成や設計意図に関する解説が良かった、との評価をいただきました。
そこで今回は、三菱UFJ銀行様のWebサイトを題材に、デジタルマーケティング支援の専門家としての視点で、Webサイトの設計に込められた企業の意図を汲み取っていきたいと思います。
ナビゲーションの設計解説

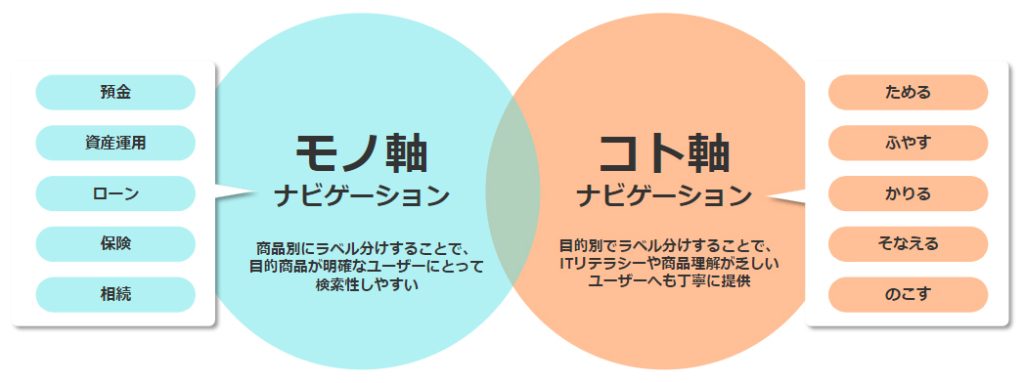
個人向け配下のナビゲーションに関しては、コト軸型のナビゲーションを採用しております。
「ためる」や「ふやす」「そなえる」「つかう」など、ただ動詞を並べるだけでなく、「お金をためる」「将来にそなえる」「便利に使う」などのより明確にユーザーの行動を表現したラベルとなっており、ユーザーを目的とするページへ迷わず案内できる仕様になっています。さらに、メガドロップダウン型を採用し、導線をある程度網羅的に見せることで、目的とするページへユーザーを適切に誘導できる状態を作っています。
キービジュアルの設計解説

キービジュアルエリア(個人のお客さま用のTOPページ)
個人のお客さまページのキービジュアルエリアに関しては、比較的一般的な仕様になっており、カルーセル型でサービス情報やキャンペーン情報お知らせが表示されています。特にカルーセル一枚目がアプリダウンロードバナー、キービジュアル下にもアプリダウンロードの導線があり、ユーザーに対して押し出したいコンテンツが明確で、目的のユーザーが直感的に操作できるような仕様になっています。

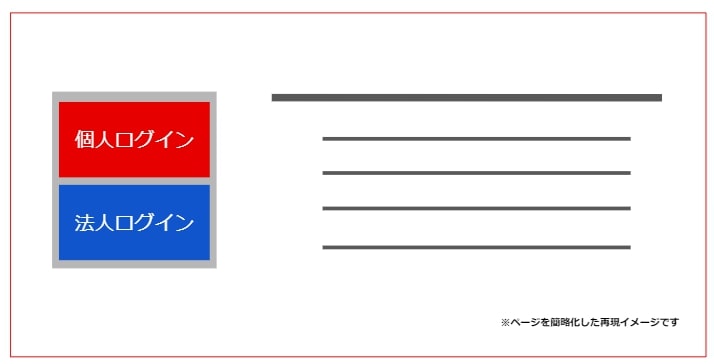
キービジュアルエリア(Webサイト全体のTOPページ)
これまで取り上げさせていただいた三井住友銀行様(三井住友銀行様のTOPページについて解説した記事はこちら)やりそな銀行様(りそな銀行様のTOPページについて解説した記事はこちら)のようにWebサイト全体のTOPページと個人様向け用のTOPページが同じになっている銀行様多数いらっしゃいますが、三菱UFJ銀行様に関しては、全体のTOPページと個人様向けのTOPページを別々に扱っており、全体のTOPページのキービジュアル内では、ブランドイメージをユーザーに定着させるため、サービスやキャンペーン情報をあまり掲載せず、ブランド訴求のための最低限のキービジュアルになっています。
逆に上記で説明させていただきました通り、個人様向けのTOPページでは、サービス情報やキャンペーン情報をメインに扱い、訴求したいポイントをしっかり分けた仕様になっています。
さいごに
今回はお客様との重要な接点であるWebサイトにおける重要なTOPページのファーストビューについて解説させていただきました。Webサイトにおいてこれが正解というものはございません。
時代の流れやターゲット、訴求したいポイントが違えば全く別の仕様になることでしょう。ただ、今の構造やデザインに至るまでには少なからず、これまでの経験の中から自社のTOPページの役割は何か、どう表現すれば自社固有の強みが伝わり、ビジネス成果に繋がるのかとユーザー目線に立ち考えた続けた結果かと思います。
今回はその中のほんのごく一部を解説させていただきましたので、少しでも参考にしていただければと思います。
「もっとWebサイトの解説を読みたい!」と思っていただけた方は、弊社が銀行10社を比較調査した内容を無料公開していますので、こちらも併せてご覧ください。