こんにちは、メンバーズルーツサポーターの福田です。
今回はwebサイトで近年重要度が高まっている一つページの表示速度についてご紹介させていただきます。
一般的にページの表示速度はそのままユーザーの離脱率に直結すると言われています。更に2021年5月にSEOの評価基準として「コアウェブバイタル」と呼ばれる表示速度に関する指標の追加をGoogleが発表しており、重要項目の一つと言えるでしょう。
表示速度の調査方法について
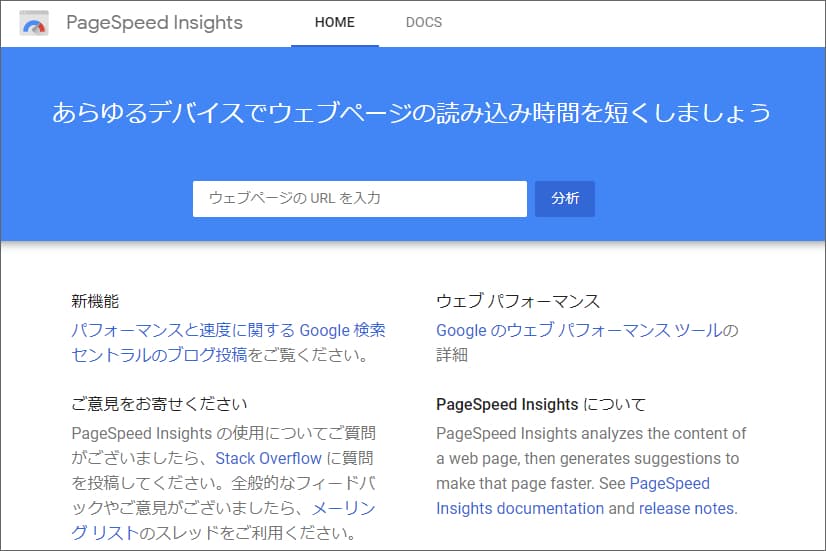
ウェブページの表示速度を評価する際にはGoogleがサービスとして提供しているPage Speed Insightsを利用して計測することをお勧めします。
以下の画面にて実際に調査したいページURLを打ち込むと計測が可能となります。

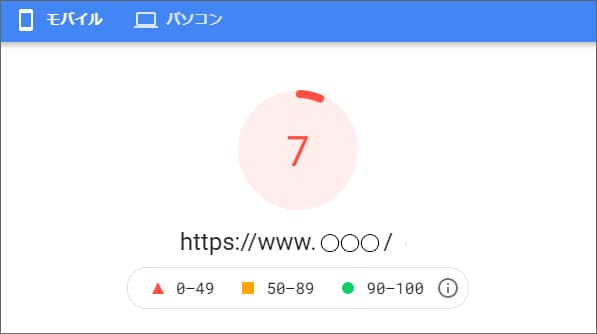
結果画面には表示速度を100点満点で表したものが点数として表示されます。スコアはスマホとパソコンでそれぞれ異なります。

赤(Low)スコア0~49点。表示速度が遅く、改善点が数多くある。
黄(Medium)スコア50~89点。平均的な速度だが、改善の余地がある。
緑(Good)スコア90~100点。パフォーマンスに関する改善点はほぼない。
特に赤(Low)は改善点も多くユーザーの離脱の原因になっている可能性もあるため、優先して取り組むことをおすすめします。※但しスコアは通信状況やサーバーの環境によって多少スコアの増減があります。
各企業さまの調査結果
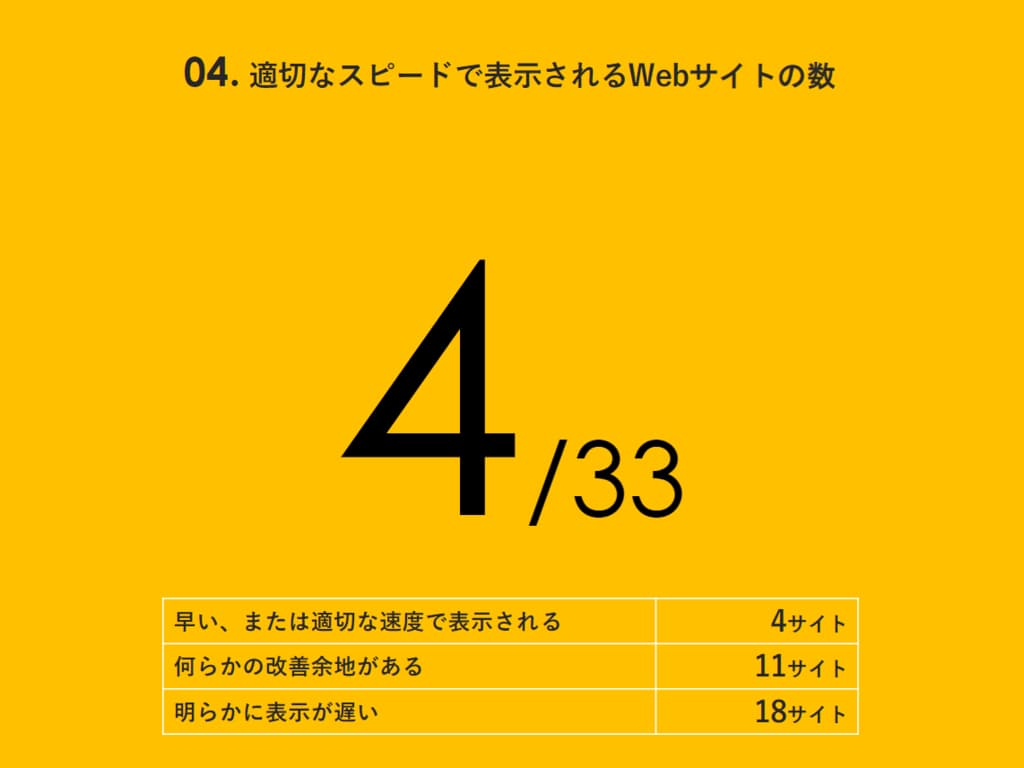
メンバーズルーツでも30社以上の企業さまのWebサイトの表示速度調査させていただきました。
結果として最適な速度で表示されているWebサイトは4社ほどにとどまり、まだまだ少ない傾向にあります。
逆にこの表示速度を上げることにより他サイトとの差別化・優位性を確保することができるとも言えます。

課題のポイントと改善方法のご紹介
それでは改善方法について一例を紹介させていただきます。
この内容は結果ページの中段にある「改善できる項目」の内容を元にして取り上げさせていただいております。
次世代フォーマットでの画像の配信
一般的な画像よりも非常に軽量な次世代画像のフォーマットを利用して表示速度を改善する方法です。次世代画像フォーマットの種類として「webp」「JPEG 2000」「JPEG XR」など種類がありますがお勧めはwebp方式です。他の形式に比べて最新ブラウザがほぼ対応しており、比較的導入しやいでしょう。
対応ブラウザ参考
オフスクリーン画像の遅延読み込み
これは表示されている画面内の画像だけを先に読み込むように改善する方法になります。
通常は全ての画像を最初に読み込むため、サイズが大きい画像や大量の画像があるとページの表示速度に影響を与えます。しかしこの方法を使うとユーザーのスクロールに合わせて画像の読み込みを行うため表示速度の改善に繋がります。
具体的にはlazyloadと呼ばれるライブラリや、Intersection Observerを使用した方法があります。Webサイトにあわせて導入方法を検討しましょう。
効率的な画像フォーマット
高解像度な画像やをしている場合に、ファイルサイズを圧縮する方法です。
特にスマホサイトで高解像な画像を使用している場合には表示がかなり重くなるため導入をおすすめします。圧縮と言っても過度なファイルサイズの削減は画像の品質自体に影響を与えるため、注意が必要です。
まとめ
今回ご紹介した内容はあくまで表示速度改善の方法の一例となります。実際に計測データの読み解きや改善方針の策定・実装を行うためには様々な知見が必要となってきます。
メンバーズルーツでは、ページの表示速度をはじめとして課題発見のための示唆を提供する「Webサイト調査」を、ご案内させていただいております。
是非こちらからお問合せください。