みなさん、こんにちは。メンバーズルーツカンパニーの広報担当です。
『地銀UI好事例』シリーズでは、地銀DX Lab.を運営するWebディレクターが全国の地銀のWebサイトを戦略・構造・表層の3つの観点から目視調査し、他行にはあまり見られない特徴的な点や優れた点を紹介しています。
本記事を通して、地銀各行のデジタル推進状況や最新トレンドなどを把握し、自行のデジタルチャネル改善にご活用いただければ幸いです。
この記事はこんな方におすすめです。
- 地域金融機関において、デジタルを活用した業務に携わっている方
- 地域金融機関のWebサイトやデジタルチャネルの担当者の方
- 地方銀行の各商品担当者の方
今回取り上げる銀行
今回取り上げる銀行は、京都銀行です。
京都銀行は、京都市下京区に本店を置く京都府最大の地方銀行です。「地域社会の繁栄に奉仕する」を経営理念とし、地域の社会的課題や環境問題の解決に取り組むことにより長期持続的な企業価値向上に努め、地域社会の持続的発展を目指しています。
京都銀行公式サイト:https://www.kyotobank.co.jp/
今回、筆者は学生時代を京都で過ごしていたこともあり、当シリーズの第4弾として選出しました。
デジタルの利点を活用したコンテンツ
「個人のお客さま」「法人・個人事業主のお客さま」のTOPには画面右側に固定で設置されている「お役立ち動画コンテンツ」というボタンがあり、リンク先では気軽に資産づくりや商品・サービス等について動画で知ることができます。
動画コンテンツ内の資産づくりについてまとめられた部分では、それぞれのコンテンツがSTEPごとに区分けされており、資産づくりに興味のあるユーザーへの導線が設計されています。また、それぞれの動画の右下に時間を掲載することにより、ユーザーの心理的負担を軽減する配慮が見て取れます。
これらのコンテンツは、デジタルの利点を活かしてユーザーとの繋がりを創出しています。
対面主体のユーザーとの接点にデジタルの力を加えていくことで、より一層強固で太いつながりを目指す中期経営計画のひとつ
「対面サービスとデジタルサービスのベストミックス」
第7次中期経営計画 「Phase Change 2020」/ 京都銀行
を体現していることがうかがい知れます。
京都市民の暮らしに寄り添った構造
TOPページ

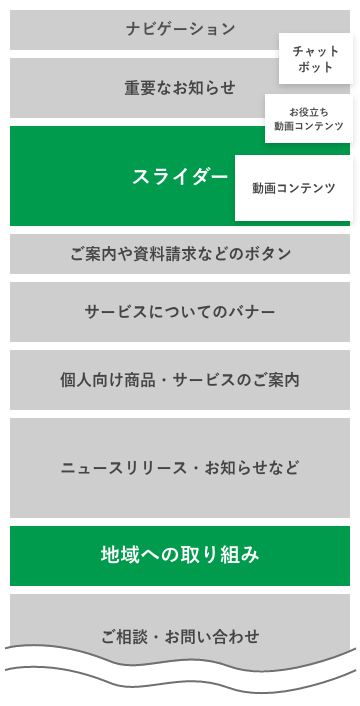
ファーストビュー(ユーザーがWebページを表示したときに最初に目に入るエリアのこと)では、スライダーが強調して表示されています。
スライダーの背景には京都の景色写真が使用されており、京都市民にとって身近な景色を使用することで親しみやすさを感じさせるエリアとなっています。
スライダー内にある、京都銀行グループが運営するECサイト「ことよりモール」のキャンペーンバナーには「古都へ寄ると見つかる暮らしの彩り」とあるように、京都での人々の暮らしに寄り添っていくという企業の姿勢が感じ取れます。
さらに下にスクロールすると、「地域への取組みについて」のエリアがあります。
当エリアでは、「地域創生(地方創生)への取組みについて」「地域密着型金融の機能強化にむけた取組みについて」「地域情報&芸術振興『京都あがるさがる』」といった3つのトピックが列挙されています。
銀行でありながらも地域創成や地方の魅力を伝える活動にも力を入れており、「地域社会の繁栄に奉仕する」という経営方針を体現していることが感じられます。
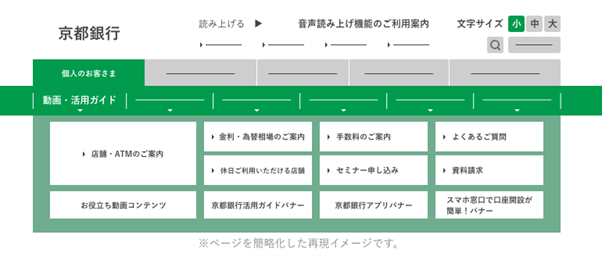
ナビゲーション

ナビゲーションで最も特徴的なのは「動画・活用ガイド」のボタンが先頭に配置されている点かと思います。
「動画・活用ガイド」配下のメニューには、動画コンテンツバナーの他にATMや手数料などのご案内ボタン、よくあるご質問や資料請求といったユーザーの利用頻度が高いボタンが配置されています。
このメニュー内でユーザーのお困りごとが大方解決できるような導線設計になっていることが見て取れます。
また、文字サイズ調整ボタンの他に音声読み上げ機能についてのボタンがあることで、小さな文字が見にくい方や聴覚に不自由のある方への配慮が感じられます。
銀行のWebサイトを訪れるユーザーの、特に口座未保有者おいて、重要なコンバージョンである「口座を開く」ボタンがTOPページで目立っていないのが他行のWebサイトに見られない珍しい特徴です。新規顧客よりも既存顧客向けにナビゲーションが設計されていることがわかります。
京都らしさと親しみやすさがあるデザイン
サイト全体でコーポレートカラーである緑を基調としてデザインされています。
また、背景のクリーム色の部分は和紙のテクスチャを用い、フッターには京都の有名な建造物や風景を描いたイラストが使用されており、京都らしさを随所に感じさせるようデザインされています。
個人向けページではアイコンやイラストをふんだんに使用し、カードローンの動画バナーではキャラクター「おつきあい君」を使用することで、親しみを感じられるような工夫がなされています。
インターネットバンキングへのログイン
ユーザーが銀行のWebサイトを訪れる主な目的の一つとしてインターネットバンキングの利用があります。その入り口であるログインボタンは重要なCTA(行動喚起)です。
京都銀行のWebサイトではTOPページと下層ページでログインボタンの掲載位置が少し異なります。顕著なのがスマホで閲覧した際です。
TOPページでは、ファーストビューにログインボタンが設置されていますが、下層ページではページ下部に設置されています。
インターネットバンキングを利用したいユーザーをTOPページで素早く遷移させて、下層ページにおいては、掲載されている内容をじっくり見て欲しいという京都銀行の狙いが読み取れます。
まとめ
京都銀行のWebサイトは、ナビゲーションやコンバージョンから分かるように既存顧客に向けたアプローチが多いと感じられます。
特に動画コンテンツや地域社会への取り組みのアピールなどは、デジタルの力を活用して地域社会に生きるユーザーの満足度をより向上させたいという企業の姿勢が反映されていると思います。
今回の話を機に、ぜひ今後他行サイトを見るときは、表面的な善し悪しだけでなく背景にある戦略を意識しながら、その手段としてWebサイトがどのような役割を担っているか、という観点でWebサイトを見ていただければ幸いです。
他社地方銀行についてもっと知りたい方へ
今回は京都銀行をピックアップしてWebサイトのUIを戦略的観点で調査しましたが、地銀DX Lab. では、地方銀行62行(+メガバンク3行)のWebサイト及びアプリの特徴を独自に横並びに調査し、ホワイトペーパーとして提供しています。
各項目、数値化して表しているため、銀行同士の比較がしやすく、国内地方銀行のDX推進状況が客観的にわかる資料となっています。
下記ボタンから資料ダウンロードできます。